Download Add Svg Into React - 184+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-files-are.blogspot.com/2021/07/add-svg-into-react-184-crafter-files.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg Into React - 184+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg Into React - 184+ Crafter Files Then link it to native using. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm:
Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach.
Faq why are there two wrapping elements? Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Download List of Add Svg Into React - 184+ Crafter Files - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}If you want to insert a svg directly into your app, you can try a 3rd party library :

React native svg charts from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 184+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Next, put all your.svg icon files into a /assets folder next to your src/ folder. With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. In this section, we will start by generating svg icons manually for your react application. Then link it to native using. Import react, {component} from 'react'; Install any one of these using npm: Sep 24, 2020 · we'll also take a look at how we can manually add svg files right into our app by copying the code of an svg file right into a new component. Oct 30, 2020 · react svg icon components from cli. Creating a react app for this walkthrough, you can use any react framework you'd like whether that's create react app or next.js.
Add Svg Into React - 184+ Crafter Files SVG, PNG, EPS, DXF File
Download Add Svg Into React - 184+ Crafter Files With more than 3k stars in github it's one of the best approach. Faq why are there two wrapping elements?
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
Import react, {component} from 'react'; SVG Cut Files
How do I add Gradient Colour to this React Native Chart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Then link it to native using. Faq why are there two wrapping elements? With more than 3k stars in github it's one of the best approach.
How to create a Bottom Tab Navigator in React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: Then link it to native using. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How to use SVG Icons as React Components? - RWieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
An SVG React charting library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How to Organize and Sync SVG Files with Iconset for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
How to use SVGs in React Native with Expo | by Brianna ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Graphical UI's with SVG and React, part 1 - Declarative ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
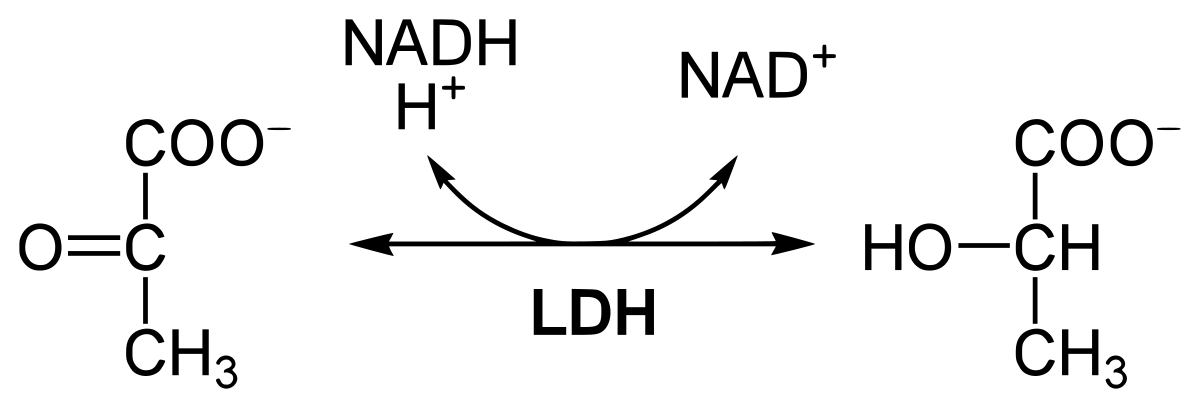
File:LDH reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
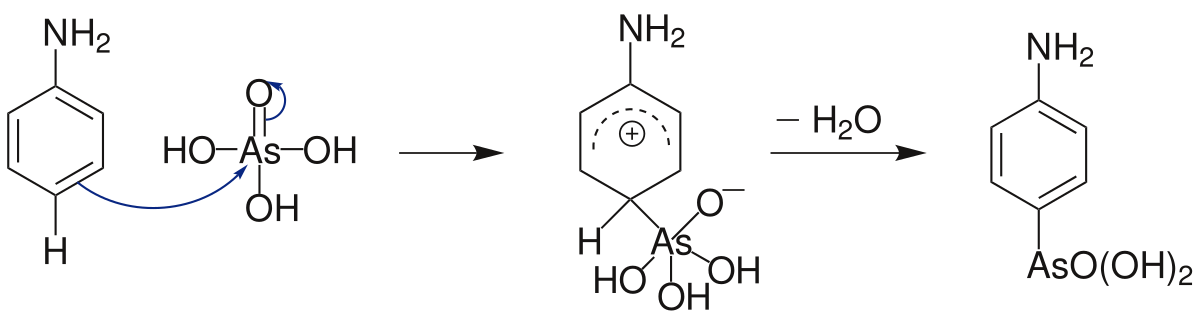
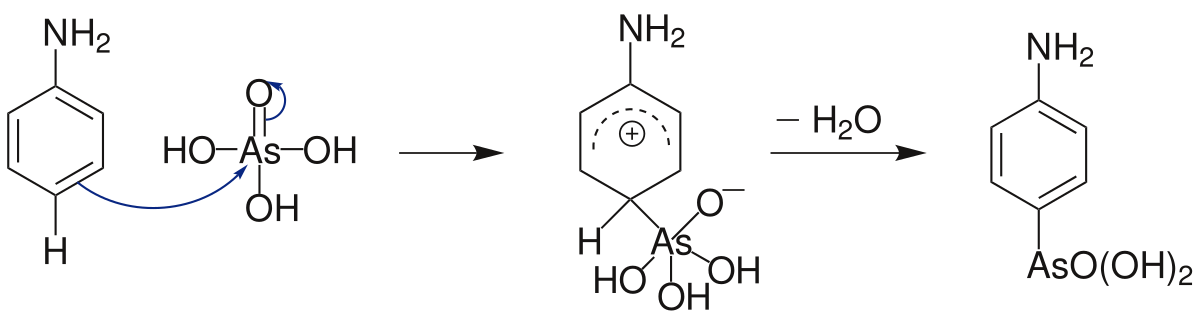
File:Bechamp reaction mechanism.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. Then link it to native using.
Generating SVG With React — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
SVG Animation - Design+Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library :
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Then link it to native using. With more than 3k stars in github it's one of the best approach.
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
How do I add Gradient Colour to this React Native Chart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Faq why are there two wrapping elements? With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
Building a maintainable Icon System for React and React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Faq why are there two wrapping elements? Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library :
GitHub - react-icons/react-icons: svg react icons of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
React Native - Native Animated Icons with different states ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Then link it to native using. With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
25+ Best Free Necessary React Icon Components 2021 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm:
Adding Font Awesome Icons to React Projects | by Christine ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Then link it to native using. Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library :
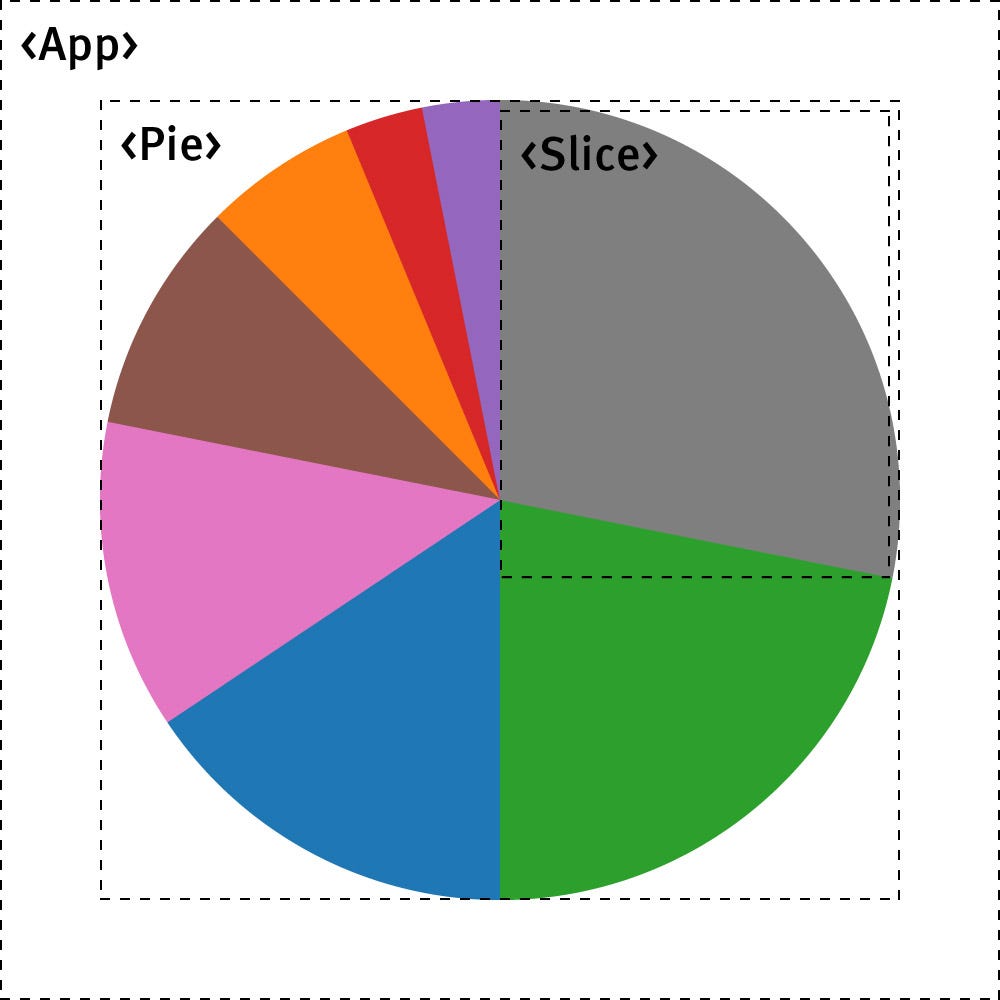
SVG Pie Chart using React and D3 - LocalMed Engineering ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: Then link it to native using. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
100 lines of code, 4 rectangles, 2 circles, 1 React SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: Then link it to native using. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Download If you need a starter project, head over to this webpack + babel + react project and follow the installation instructions. Free SVG Cut Files
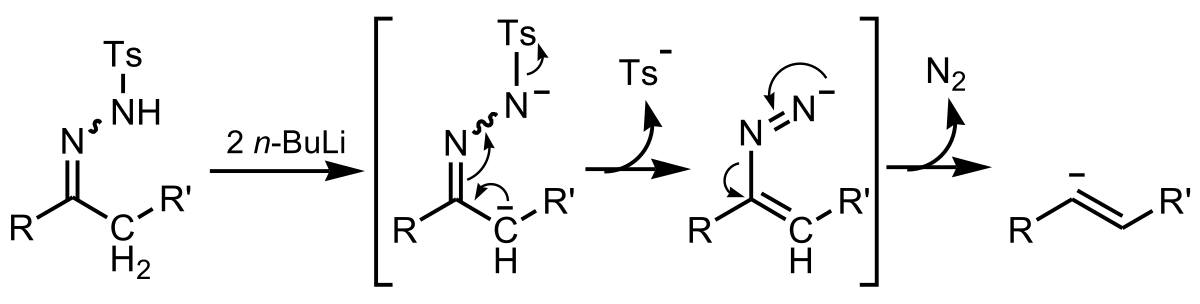
File:Shapiro reaction mechanism.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. With more than 3k stars in github it's one of the best approach.
Then link it to native using. With more than 3k stars in github it's one of the best approach.
Ant Design SVG Icons for Angular, Vue and React - Web ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach.
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
reactjs - SVG not rendering when using react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
React in the Real World for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using. Install any one of these using npm:
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
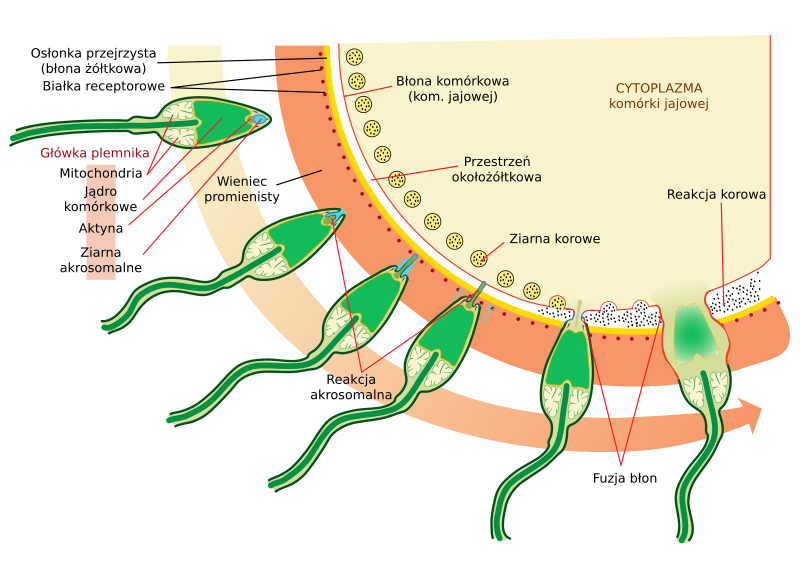
File:Acrosome reaction diagram-pl.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. Then link it to native using.
Then link it to native using. Install any one of these using npm:
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
ReactJS and SVG — Part Three. Representing dynamic data ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. With more than 3k stars in github it's one of the best approach.
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
File:Norrish typeII reaction.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
Lab Researcher Watching Chemical Reaction By Adding ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using.
If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
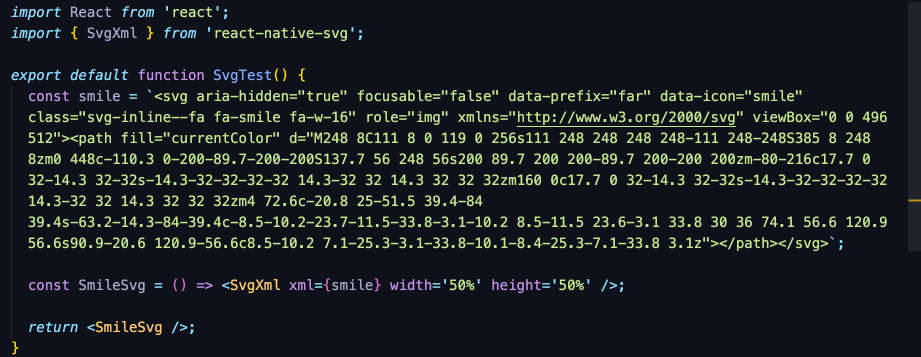
Embedding SVG code into React. Ok, this is my first ever ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm:
With more than 3k stars in github it's one of the best approach. Then link it to native using.
Rendering SVG Image in Next.js with next-images and babel ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using. Install any one of these using npm:
If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach.
React JS for WordPress Users: A Basic Introduction - WP FixAll for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
With more than 3k stars in github it's one of the best approach. Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
How to add vector icons as tab in react-native-scrollable ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Then link it to native using. With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
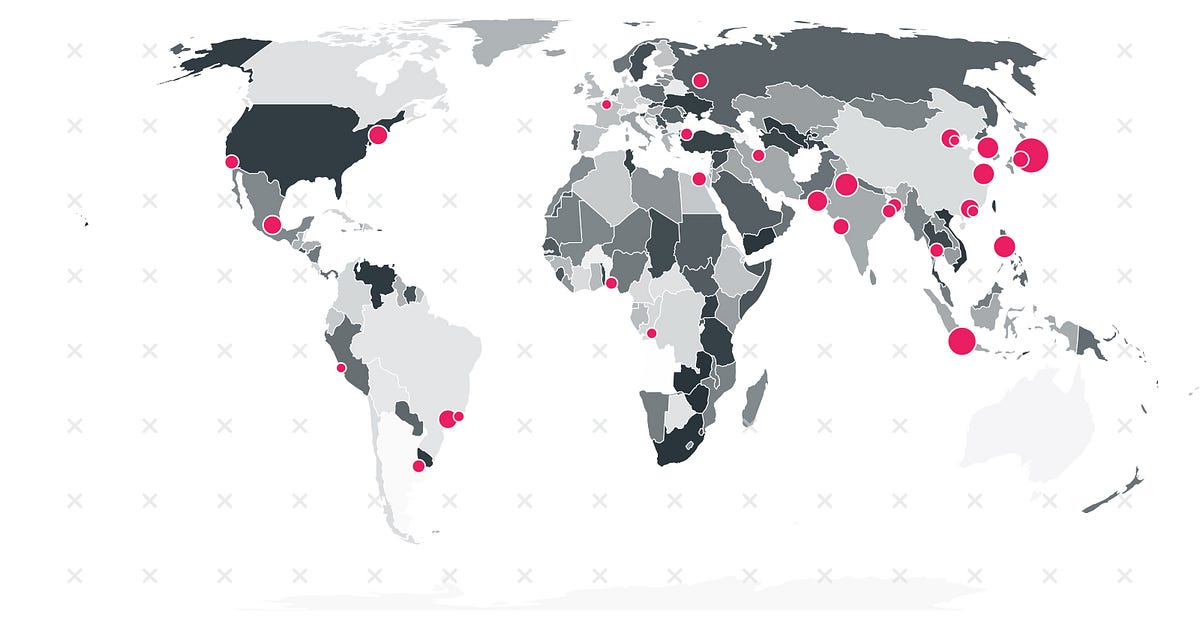
How to create pure react SVG maps with topojson and d3-geo ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Then link it to native using. Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach.
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
Import an SVG into Maya - John Player for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
With more than 3k stars in github it's one of the best approach. Then link it to native using.
How to use SVGs in React Native with Expo | by Brianna ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Then link it to native using. Install any one of these using npm:
File:Bechamp reaction mechanism.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm: Then link it to native using.
Then link it to native using. With more than 3k stars in github it's one of the best approach.
Expo Vector Icons at Vectorified.com | Collection of Expo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
With more than 3k stars in github it's one of the best approach. Then link it to native using.
The Best Way to Import SVGs in React - Better Programming ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm: Then link it to native using.
Then link it to native using. With more than 3k stars in github it's one of the best approach.
Flexible SVG components in React. TL;DR: Using SVGs inside ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 184+ Crafter Files
Install any one of these using npm: With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :

